Firefly
Energy-focused Task Management
Keep the fire going throughout every day with Firefly
Challenge Area
Post-secondary students often face challenges in managing their time effectively despite having organized schedules. Efficient work management is not solely dependent on scheduling but also requires balancing energy levels to perform tasks effectively. Many students struggle to align their workload with their energy patterns, leading to decreased productivity and increased stress. Addressing this gap is crucial to developing solutions that help students optimize both their time and energy for better academic and personal outcomes.
Possible Solution
This design concept proposes a mobile application that aims to shift how post-secondary students approach their workload by integrating energy management into task planning. It helps users plan and prioritize tasks while focusing on maintaining optimal energy levels for improved performance and efficiency.
Approach
To leverage our team’s expertise in design and technology and emphasize iterative design based on feedback, we organized the project using the agile methodology, incorporating scrum techniques. The design process followed the Double Diamond methodology, which enabled us to define clear deliverables for each sprint.
User research
My Role
In my role as UX designer, I conducted extensive user research and prioritized product features, as well as created personas, user stories, wireframes, and high-level user flow. As the product owner, I led the team to successfully execute the project’s vision and goals through daily stand-up meetings, retrospectives and reviews, defined tasks and detailed project plans.
User flow
Sketching
Project management
Wireframing
Workshops
Prototyping
User personas
User testing
Discover
Secondary Research
I conducted an initial review of the literature to identify thematic trends in task management for students. The findings were tracked on the team’s Miro board and helped shape the focus of our user interviews. I also analyzed the current market and existing solutions, evaluating their strengths and weaknesses to better understand the landscape.
Primary Research
I conducted one-on-one semi-structured interviews to gain a deeper understanding of the pain points experienced by post-secondary students. I prepared an interview script consisting of 5 open-ended main questions and 20 open-ended sub-questions. These questions explored various aspects of our target audience’s post-secondary education, personal and social lives, as well as their organization and management skills.
Affinity Mapping
Our team translated the interview notes onto the Miro board and discussed the common themes. We organized Post-It notes with key insights into categories using an affinity diagram, which helped us identify and understand the major challenges. This process provided a clear reference point for the issues expressed by post-secondary students.
Define
User Needs
I translated all of the notes and themes generated from literature, survey, and interview onto a Miro page. I grouped Post-It notes with key insights into categories using an affinity diagram to visualise how all insights connected. An affinity diagram allowed me to narrow the scope of the project to conversation comprehension and engagement.
User Persona
A persona was created to represent students who are unsure of how to manage their schedules, struggle with managing their time effectively, and often feel overwhelmed. This persona was developed based on user research and the identified challenge areas. The persona helped in defining user needs related to effective time management and provided a focused approach for developing solutions.
Problem Statement
Post-secondary students are unsure of how to manage their time to avoid becoming overwhelmed.
Discover
Sketching
I led a workshop with my team to explore the problem statement. During a free-thinking session, each team member sketched potential solutions, which were then evaluated for alignment with the user needs identified in the discovery phase. As an interdisciplinary team, we defined the various product features based on both user requirements and technical feasibility.
Wireframing
We combined the most promising aspects of each design concept to comprehensively address all user needs. In collaboration with another UX designer, I developed a functional wireframe of the application using Figma. This wireframe concentrated on the core functional requirements, highlighting the most important features to clearly illustrate the app’s primary functions and layout.
User Flow
To define the app architecture, I created a high-level user flow to map out the different pathways a user might take while using the app. This flow helped to clarify the overall structure and navigation, ensuring that the app’s design would support a seamless and intuitive user experience.
User Testing
I tested the wireframes with post-secondary student users, collecting data using a System Usability Scale (SUS) questionnaire and post-interaction interviews. These methods provided insights into the app’s usability and overall user experience. While many participants expressed satisfaction with the app, some challenges were identified.
Based on this feedback, we integrated the findings into our second design sprint. This allowed us to refine and develop ideas to better accommodate the users' needs and address the challenges noted during testing.

Deliver
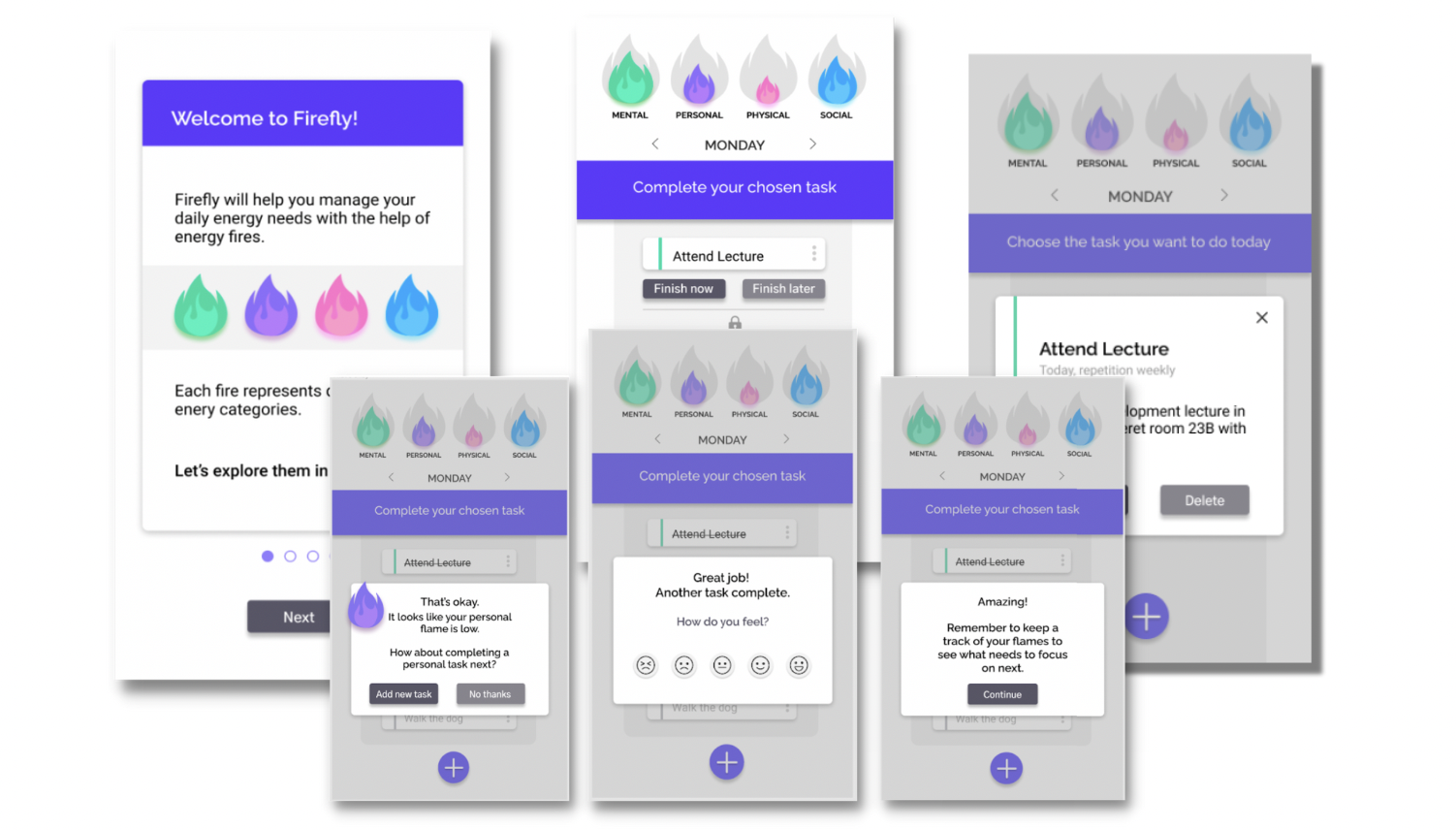
Once the placement of features was established, the wireframe was further developed to include non-functional design elements such as color, shading, and animation. This resulted in a mid-fidelity prototype that served as a non-interactive product design suggestion.















