Mimir
ADHD Study Focus
Make studying easier with a virtual friend in Mimir
Challenge Area
Post-secondary education is a critical step toward career advancement and financial success. However, the transition to greater autonomy and reduced supervision in post-secondary settings can pose significant challenges for students with ADHD. The lack of structure and increased freedom often exacerbate difficulties with life and academic skills, leading to struggles in managing coursework, deadlines, and personal responsibilities. Addressing these challenges is essential to providing effective support and resources for students with ADHD to thrive academically and personally.
Possible Solution
This design concept proposes a physical 'study buddy' device paired with a mobile application designed to support focused, independent study for post-secondary students with ADHD. Utilising conversational AI and user-responsive interactions, the device and app provide structured guidance and personalised support, helping students manage their time, stay on task, and navigate their academic responsibilities more effectively.
Approach
To conduct this project, I followed the Nessler (2018) Revamped Double Diamond design methodology, which allowed me to break down each of the development phases and define clear deliverables.
User research
Chatbot flow
My Role
As a UX designer, I developed a persona, user stories and user needs based on secondary research. I led rapid sketching sessions to align product features with these needs, created a high-level user flow and user storyboard to visualize interactions, and designed a conversation flow for the Mimir tool's check-in feature. Additionally, I created and tested high-fidelity prototypes of both the digital and physical products using digital prototyping tools and Raspberry Pi kits.
Storyboarding
Sketching
Affinity diagrams
Wireframing
User flow
Prototyping
User personas
Raspberry Pi
User testing
Discover
In an in-depth literature review of university experiences of students with ADHD, I conducted searches across major research databases, search engines, and social media platforms using relevant keywords. Literature was selected for its thorough reflection of the experiences of relevant participants. I then performed a thematic analysis of the selected literature to develop a deeper, empathetic understanding of the core challenges faced by post-secondary students.
Market Research
Qualitative Research
I examined various solutions that students use to address their challenges, including digital tools, personal hacks, and therapeutic techniques. This review provided insights into how students are currently managing their issues and highlighted potential areas for improvement.
Define
Key Insights
I translated all of the notes and themes generated from literature onto a Miro page. I grouped Post-It notes with key insights into categories using an affinity diagram to visualise how all insights connected. An affinity diagram revealed three significant thematic trends: focus, motivation, and accountability.
User Persona
A persona was developed to represent the needs reported by post-secondary students with ADHD based on the literature review. This persona was crafted to reflect students’ goals, pain points, and specific user needs around focus, motivation, and accountability in an academic setting. By defining these user needs, I was able to ensure an empathic approach to product development and to respectfully discuss the feasibility and accessibility.
Problem Statement
Post-secondary students with ADHD often struggle with completing focused, independent study.
Discover
Ideation
To generate a solution, I conducted a rapid sketching session to explore a wide range of possible solutions that could address the defined user needs. Referring back to user needs, I evaluated how elements from each sketch could be combined to create a final solution that met all user requirements. I incorporated interesting features from the initial sketches where the proposed solution fell short of meeting specific user needs.
Product Requirements
I translated the sketches into a set of product requirements. These requirements defined the dimensions of the physical product and outlined the main functionalities of the digital product. By drawing these requirements, I aimed to capture how the physical and digital components would fit together.
Conversation Flow
I created a simple conversation flow for the check-in feature to demonstrate how the Mimir app responds to user input. This conversation flow illustrated the sequence of interactions and responses, showcasing how the app would handle user queries and provide feedback.
Sketching
I started designing the product by creating paper prototypes that could emulate the experience of a mobile application. The use of paper prototypes provided a good understanding of the spacing and size of interactive elements, which could be adapted quickly upon feedback.
Storyboard
To ensure that product interactions were clearly outlined in the context of use, I developed a user storyboard to visualize the interaction between Mimir and the user. The storyboard helped identify key interactions and touchpoints that needed specific design elements, providing a clearer understanding of how users would engage with the product.
User Flow
I developed a high-level user flow to visualize how the user, the mobile app, and the physical product would interact. This flowchart mapped out the key steps and interactions involved, helping to clarify the user journey and ensure a cohesive experience between the various elements.
A functional wireframe of the mobile application, excluding colour and animation, was developed using Figma. TinkerCAD was utilised to simulate the responsive lights in the physical ‘study buddy’. While these deliverables provided a preliminary resemblance to the final product, further details have yet to be refined to accommodate any necessary changes.
Wireframing
User Testing
After developing the wireframe, I gathered feedback from users by explaining the application’s functionality and having them interact with the wireframe. I collected their insights through one-on-one semi-structured interviews following their interactions. Based on this feedback, I incorporated additional functions into the wireframe and integrated them into an interactive prototype.

Deliver
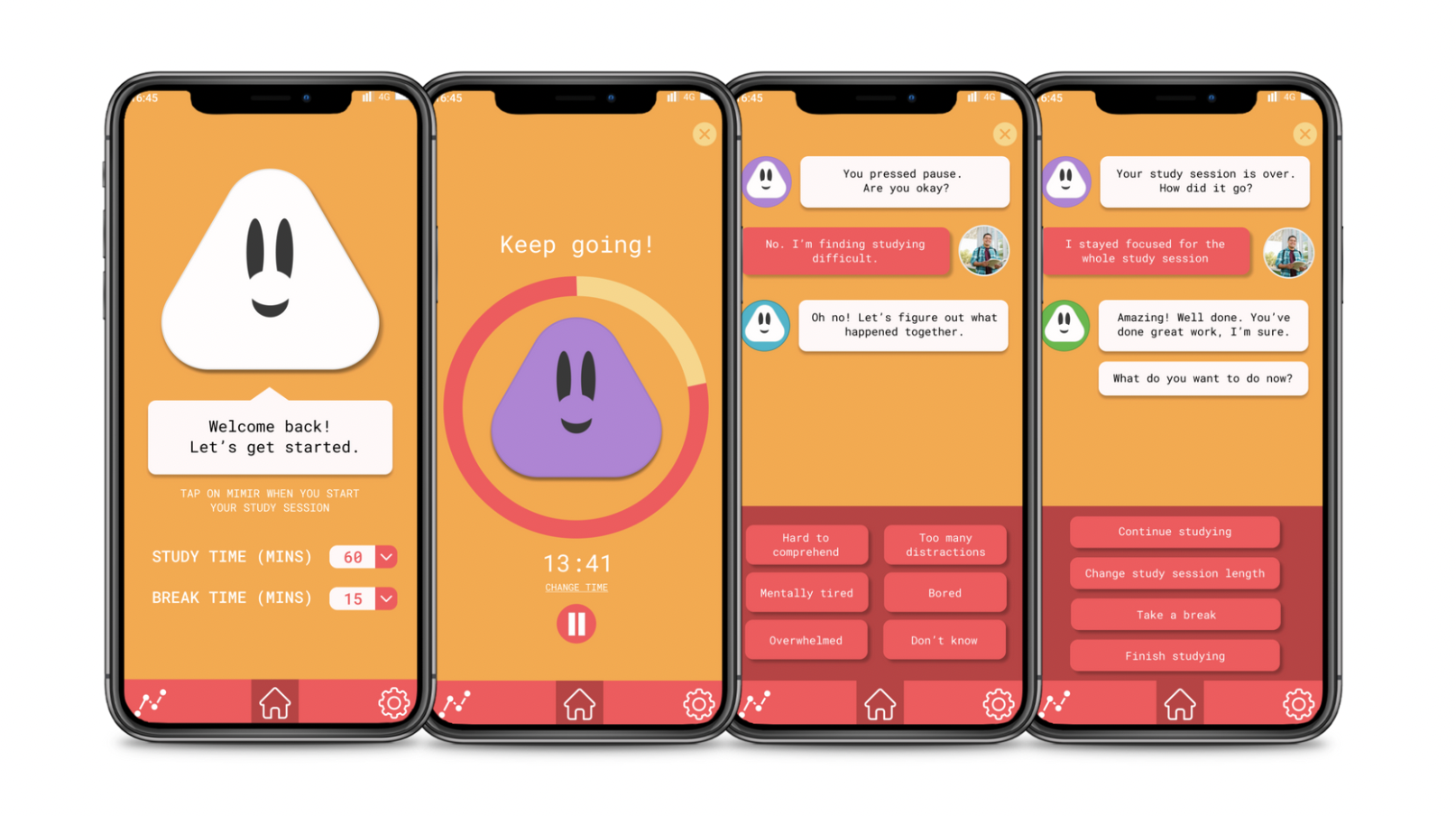
An interactive digital prototype of Mimir was developed in Figma, fully functional for each main feature of the application. This prototype provided a close representation of the final product and can be used for further product evaluation.
Visual Design
Physical Design
The physical Mimir was constructed using an Elegoo Uno R3 circuit board and programmed with Arduino IDE. An RGB LED was placed under a 3D printed ghost figure model, created in SolidWorks, to simulate the appearance of the physical “study buddy”.
























